Recently Angular 6 is released. It is released with a lot of new features. Angular 6 is Released with Angular CLI 6 and Material 6.
Refer Angular 6 Features, Angular CLI 6 and Angular Material 6 Features for more information.
In this post, you will learn How to upgrade or migrate your Angular 5 app to Angular 6.
Here we will upgrade Electronic Shop Angular 5 App into Angular 6,
Find here Preview of Electronic-Shop in Angular 5.

Step by Step Guide to Upgrade Angular 5 to 6
Before you start an upgrade, make sure below points.
- If you have imported any animations services or tools from
@angular/core, you should import them from@angular/animations - Use
HttpClientandHttpClientModuleinstead ofHttpandHttpModule - Make Sure you are using Node 8 or later.
1. Update Angular CLI
Update Angular CLI globally and locally using following command
npm install -g @angular/cli
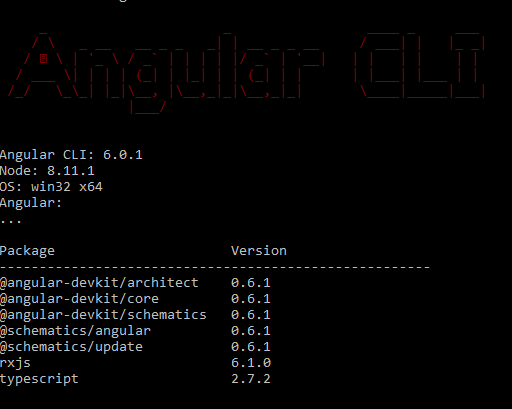
After successful global installation of Angular CLI 6, you will get following response

Now update angular/cli in local repository using below command.
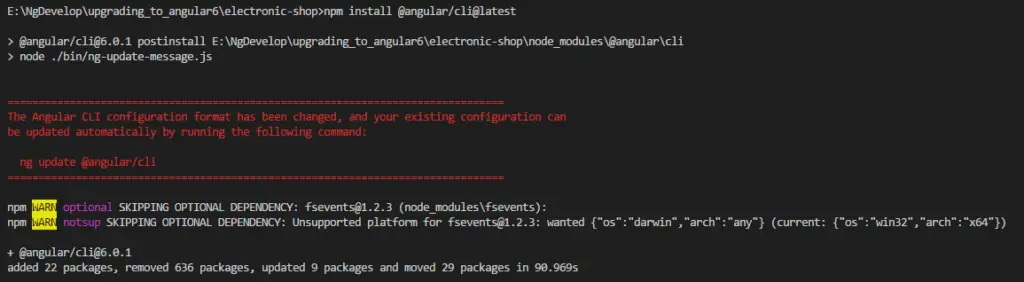
npm install @angular/cli@latest
This will give below response, also
- Generate new
package-lock.jsonfile.- It describes the exact tree that was generated, such that subsequent installs are able to generate identical trees, regardless of intermediate dependency updates.
For example previously for any dependency package.json file only contains the version number, for example"@types/jasminewd2": "~2.0.2"
In new
package-lock.jsonit comes with details information"@types/jasminewd2": { "version": "2.0.3", "resolved": "https://registry.npmjs.org/@types/jasminewd2/-/jasminewd2-2.0.3.tgz", "integrity": "sha1-DSiGsMva5MDuulXjB5L1hL8ECpU=", "dev": true, "requires": { "@types/jasmine": "2.5.54" } }
- It describes the exact tree that was generated, such that subsequent installs are able to generate identical trees, regardless of intermediate dependency updates.
- Update
@angular/clidependency version in package.json.
2. Update Configuration Files
Update configuration files using following command :
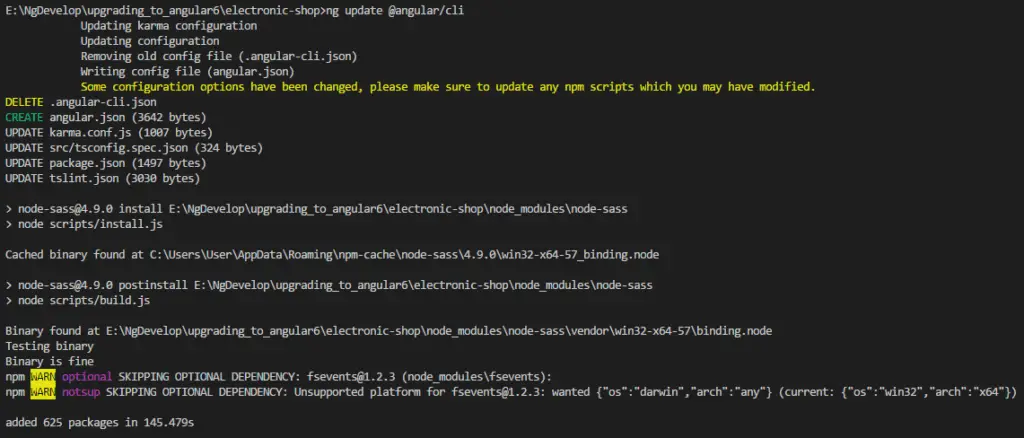
ng update @angular/cli
This command perform following action :
- Remove
angular-cli.json - Add
angular.json(new angular.json format) - Update other configuration files :
karma.conf.ts,tsconfig.spec.json,package.json,tslint.json
Above command have updated some configuration, but still, project is in v5. Now to Upgrade Angular 5 to 6 upgrade core packages.
3. Update Angular Core Packages
Before you update the Core packages: Update any scripts you may have in your package.json to use the latest Angular CLI commands. All CLI commands now use two dashes for flags (eg. ng build --prod --source-map) to be POSIX compliant.
Update angular core packages using the following command
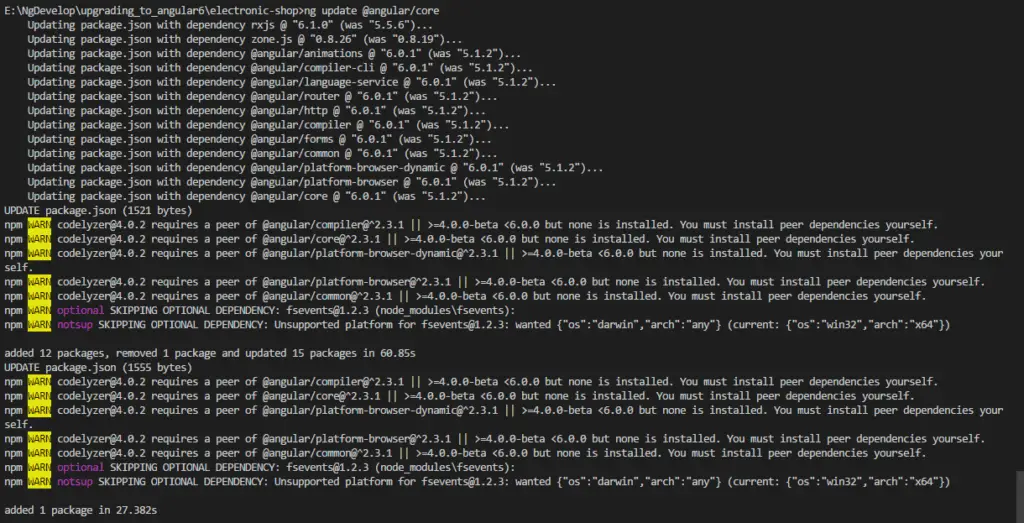
ng update @angular/core
This command will update all angular dependencies to @6.0.1 as shown below,
- Tip
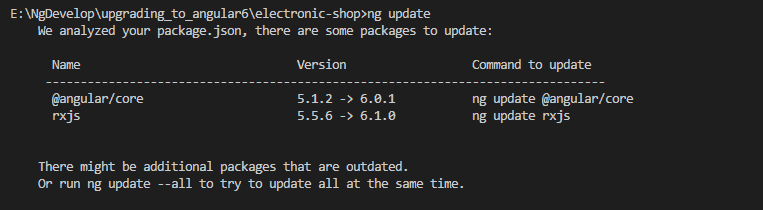
ng update
This command analyse your package.json file and gives guidance to update packages as shown below.

TypeScript 2.8.3 is released but currently angular/compiler supports up to TypeScript 2.8, the same way for other packages you might get below error while executing ng update @angular/core command.
Package “karma-jasmine-html-reporter” has a missing peer dependency of “jasmine” @ “>=3”.
Package “angular-in-memory-web-api” has an incompatible peer dependency to “rxjs” (requires “^5.1.0”, would install “6.1.0”).
Package “@angular/compiler-cli” has an incompatible peer dependency to “typescript” (requires “>=2.7.2 <2.8”, would install “2.4.2”)
Incompatible peer dependencies found. See above.
To resolve this issue install [email protected], jasmine and angular-in-memory-web-api manually, using below commands.
Note : manual packages need to install only for which you are getting version issue.
npm install [email protected]
npm install [email protected]
npm install jasmine
After installing this packages, run ng update @angular/core, this time it will work.
4. Update Angular Material (if used)
Update Angular Material to latest version using following command. This will also automatically migrate deprecated APIs.
ng update @angular/material
Check if any other dependency needs to update, using the following command.
ng update
This command will give following response if no further dependency required.

5. Upgrading to RxJS
Some of the syntaxes of RxJS is deprecated in RxJS 6. the syntax for the import paths needs to be updated, and operators need to be piped together instead of chained together.
Normally that would mean that you have to update your code everywhere RxJS imports and operators are used, but thankfully there’s a package that takes care of most of the heavy lifting: rxjs-tslint.
npm install -g rxjs-tslint
After rxjs-tslint is installed, execute below command to migrate deprecated syntaxes to new RxJS 6 syntaxes.
rxjs-5-to-6-migrate -p src/tsconfig.app.json
Once rxjs-tslint has done its work, test your application by running ng serve.
If all looks good and all of your dependencies have updated to RxJS 6, remove rxjs-compat using the following command.
npm uninstall rxjs-compat
Bingo !!! Angular 6 is Succesfully Installed...
Check here Electronic-Shop App in Angular 6 | Live Preview