Tables are the important part of any great application. Almost every web application use tables to display records on the webpage.
Using HTML we can create the simple table. But Simple HTML table does not provide the advanced features like responsive layout, pagination, filtering results, dynamic sorting etc. We need to implement separate code for these features.
In angular, we can implement above advance table features. But instead of writing separate code, we can use the built-in Angular DataTable Components which give us all above feature as well as other advanced features.
Here is the 10 best angular datatables which I prefer to use for advance table features.
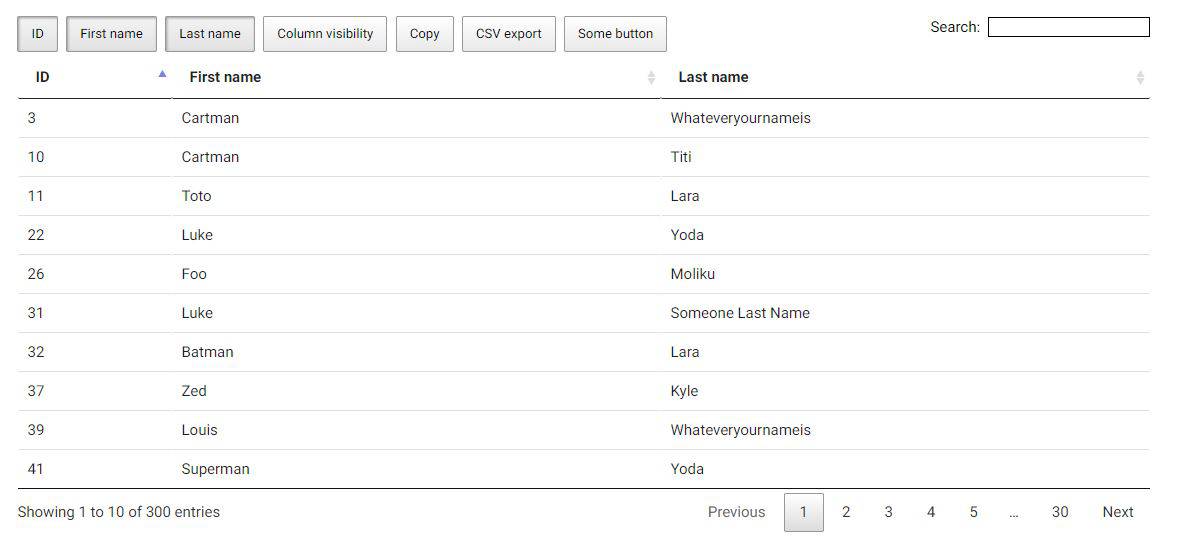
Angular DataTables is one of the best datatable I have used in the angular. Angular DataTables is built on the top of JQuery DataTables.
It is easy to use. It has datatable directive, which we can use on an HTML table. This directive will convert simple HTML table into DataTable. We can customize the DataTable using [dtOptions] directive of AngularDataTable.
npm install angular-datatables --save
Important features of Angular DataTables are :
- Custom Filtering
- Column Sorting
- Searching a string
- Pagination
- Individual Column Filtering
- Server Side Processing
- AJAX
- Export Buttons
- Column Reorder
- Responsive Extension
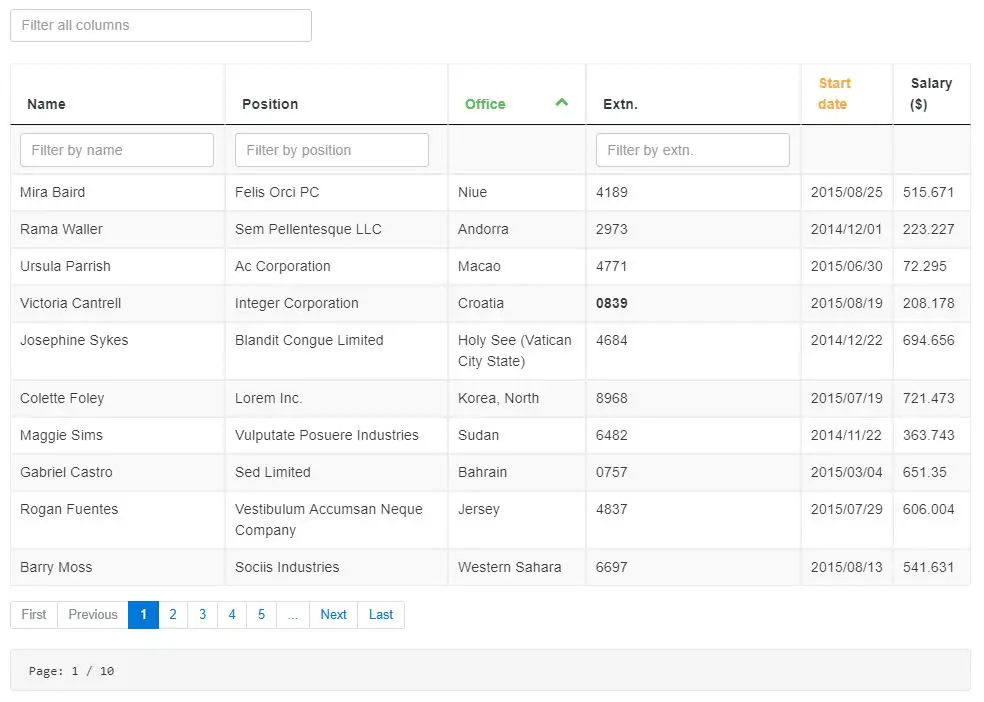
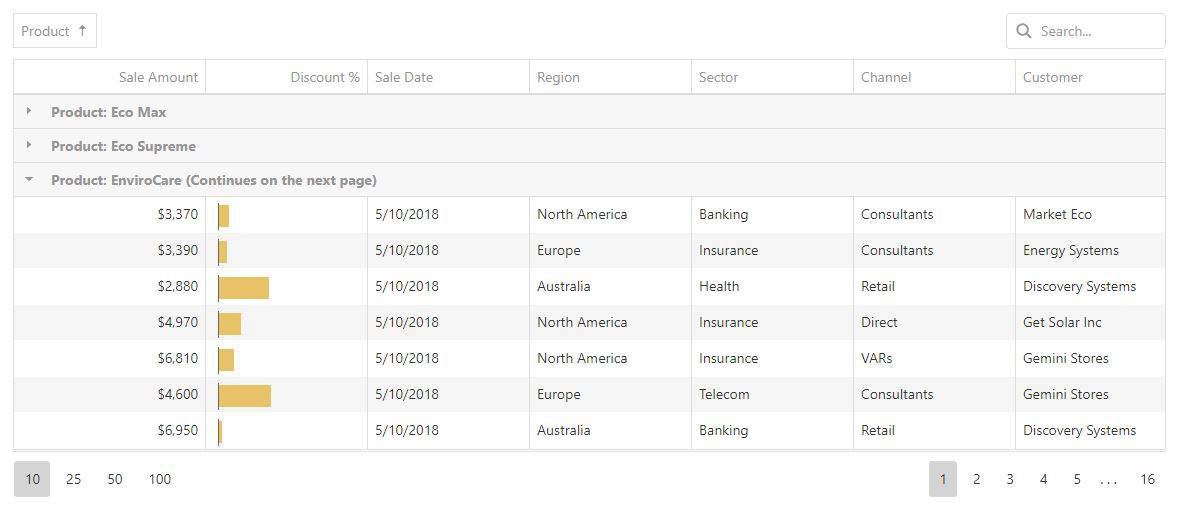
PrimeNG is a collection of rich UI components for Angular. All widgets are open source and free to use under MIT License.
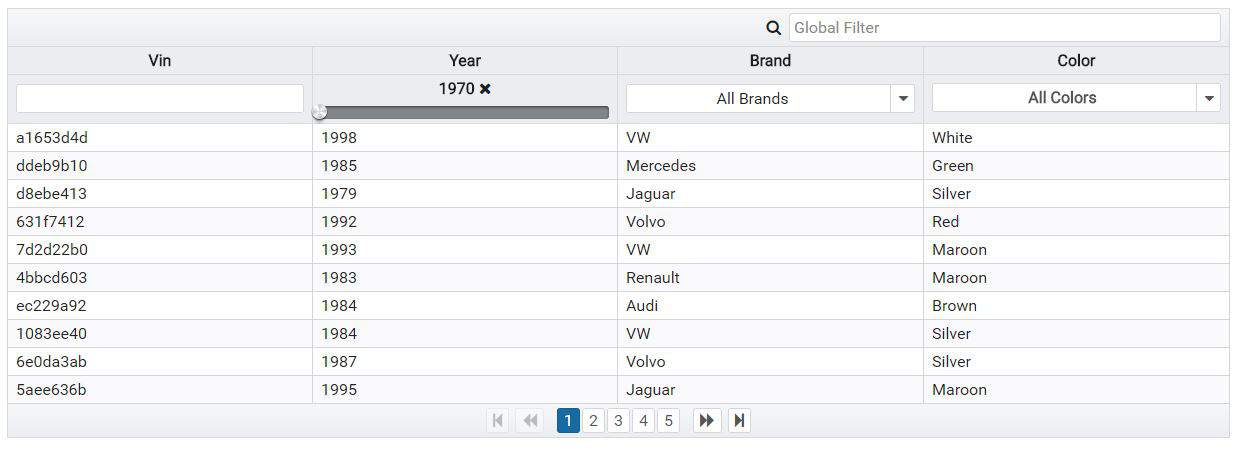
PrimeNG Table is an Angular component for presenting large and complex data.
PrimeNG Table(p-Table) is the successor of PrimeNG DataTable with a lightning fast performance (at least 10x faster) and excellent level of control over the presentation. p-Table is called as TurboTable in order to differantiate if from the deprecated p-dataTable.
npm install primeng --save
Important features of PrimeNG Table are :
- Filter
- Paginator
- Sorting
- Dynamic Columns
- Row Expansion
- Style
- Sections
- Column Grouping
- Row Grouping
- Data Export
- Selection
- Context Menu
- Editing
- Column Reordering
- Scrolling
- Lazy Loading
- Responsive
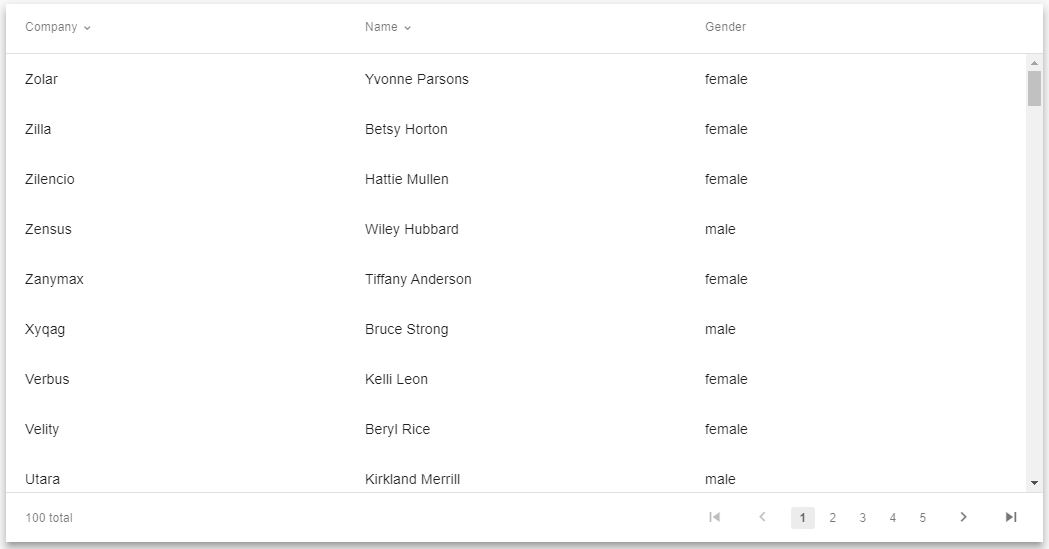
ngx-datatable is an Angular component for presenting large and complex data.
It has all the features you would expect from any other datatable but in a light package with no external dependencies. The table was designed to be extremely flexible and light. it doesn’t make any assumptions about your data or how you: filter, sort or page it.
ngx-datatable is a Swimlane open-source project;
npm install @swimlane/ngx-datatable
Important features of ngx-datatable are :
- Handle large data sets ( Virtual DOM )
- Expressive Header and Cell Templates
- Horizontal & Vertical Scrolling
- Column Reordering & Resizing
- Client/Server side Pagination & Sorting
- Intelligent Column Width Algorithms ( Force-fill & Flex-grow )
- Integrated Pager
- Cell & Row Selection ( Single, Multi, Keyboard, Checkbox )
- Fixed AND Fluid height
- Left and Right Column Pinning
- Row Detail View
- Inline Editing
- Decoupled theme’ing with included Google
- Material theme
- Light codebase / No external dependencies
- AoT Compilation Support
- Universal Support
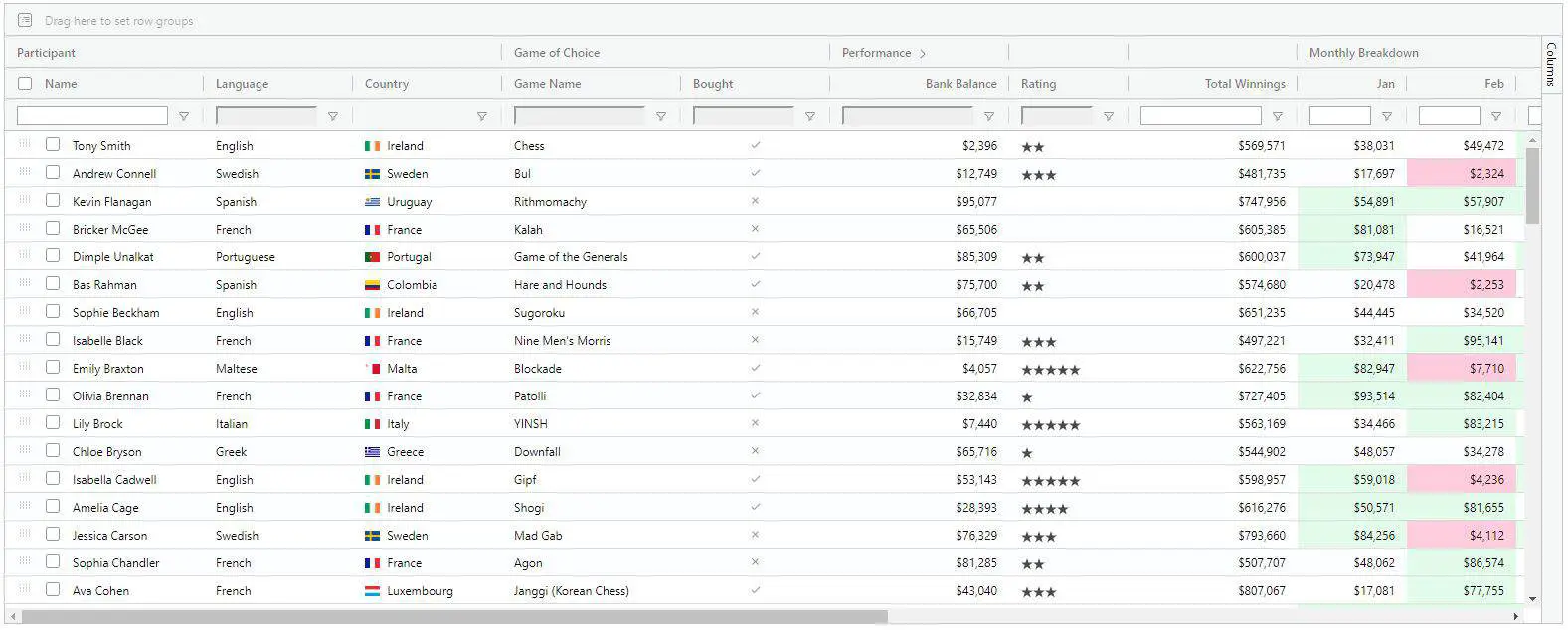
ag-Grid is designed to integrate seamlessly with Angular 2+. It works with all major JavaScript frameworks like Angular, React and Vue.js.
ag-Grid have two versions :
- Free Version
- Enterprise Version
Free Version comes with limited features, but it comes with all the important features that are required for normal data-table.
npm install --save ag-grid-angular ag-grid
Important features of ag-Grid (Free Version )are :
- Aligned Grids
- Cell Editing
- Column Filter, Column Groups, Column Moving, Column Pinning, Column Resizing
- CSV Export
- Quick Filter, Custom Filter, Date Filter
- Keyboard Navigation
- Pagination
- Row Selection, Row Sorting, Row Dragging
- Cell Rendering, Cell Style
- Internationalisation
- Overlays
- Real-Time Updating Data
Addition features of ag-Grid for Enterprise version :
- Aggregation
- Clipboard
- Column Menu, Context Menu
- Excel Export
- Grouping Rows, Master/Detail
- Pivoting, Range Selection
- Status Bar, Tool Panel
- Tree Data
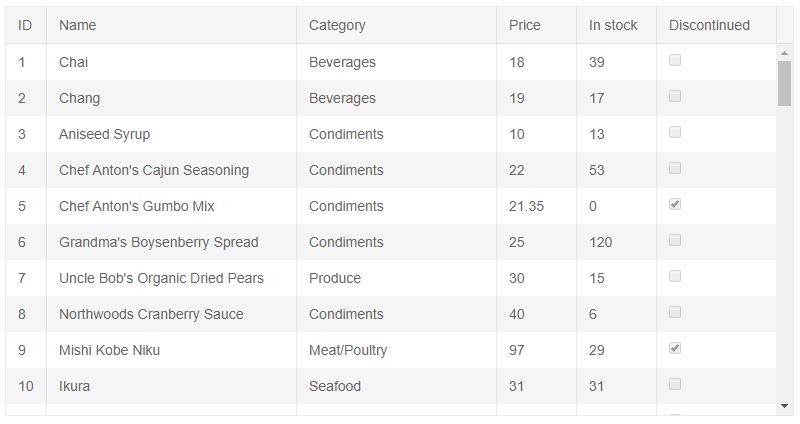
ng2-table is created by valor software. It has one component which is used to display data on a screen in table format with additional directives for searching, sorting, and filtering.
npm install ng2-table
Important features of ng2-table are :
- Table level searching
- Customization of no of items on a page.
- Column-level filtering
- Sorting
- Pagination
- Generate an Event for tableChanged and cellClicked
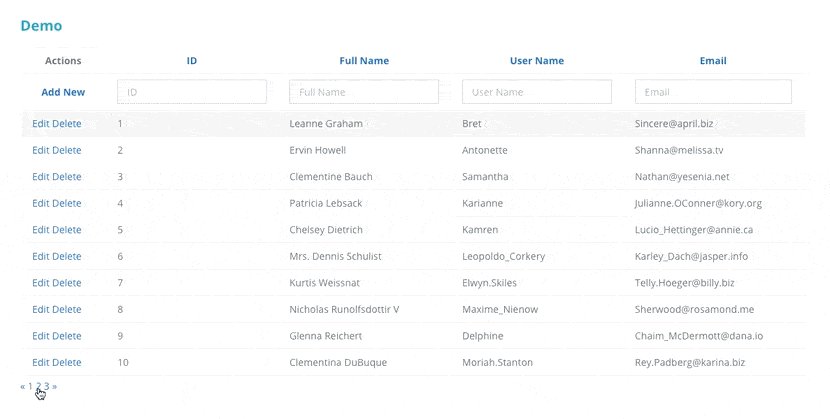
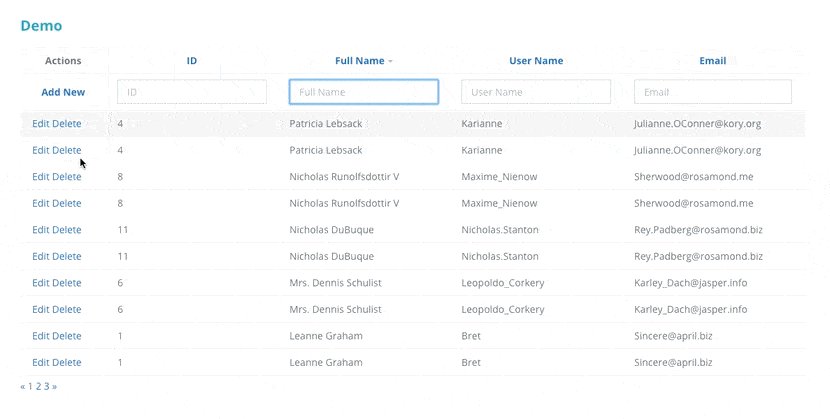
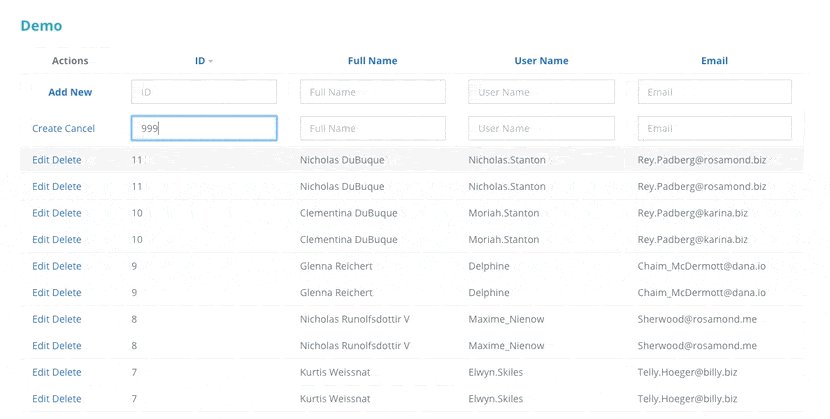
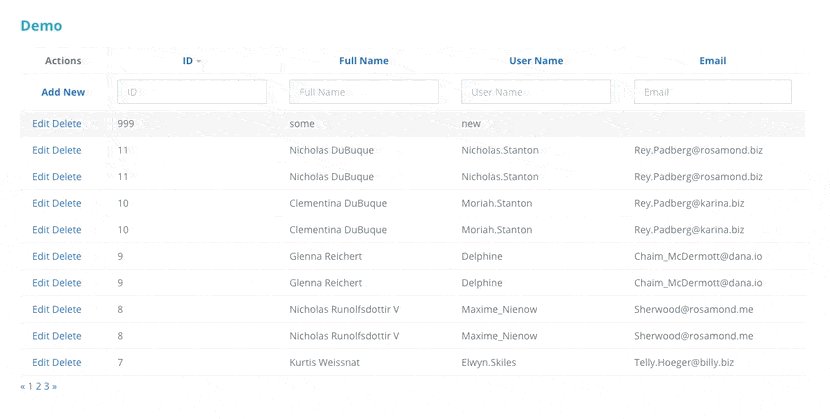
ng2-smart-table is made by Akveo Team. This a responsive smart table with additional features like adding, editing and deleting a row.
npm install ng2-smart-table --save
Important features of ng2-smart-table are :
- Column Filtering
- Sorting
- Pagination
- Inline Add/Edit/Delete
- Flexible event model
- Multiple Row Selection using a checkbox
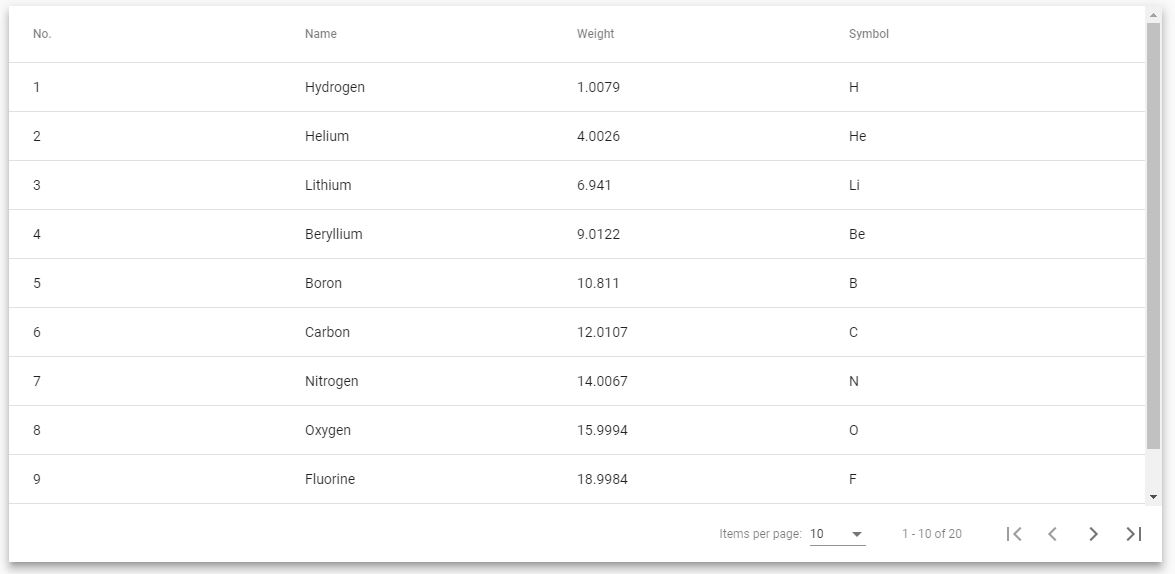
The mat-table provides a Material Design styled data-table that can be used to display rows of data.
Important features of mat-table are :
- Pagination
- Sorting
- Items per page selection
- Filtering feature.
- Event handling on row
- Vertical Scrollbar
Other popular angular data tables for commercial use.
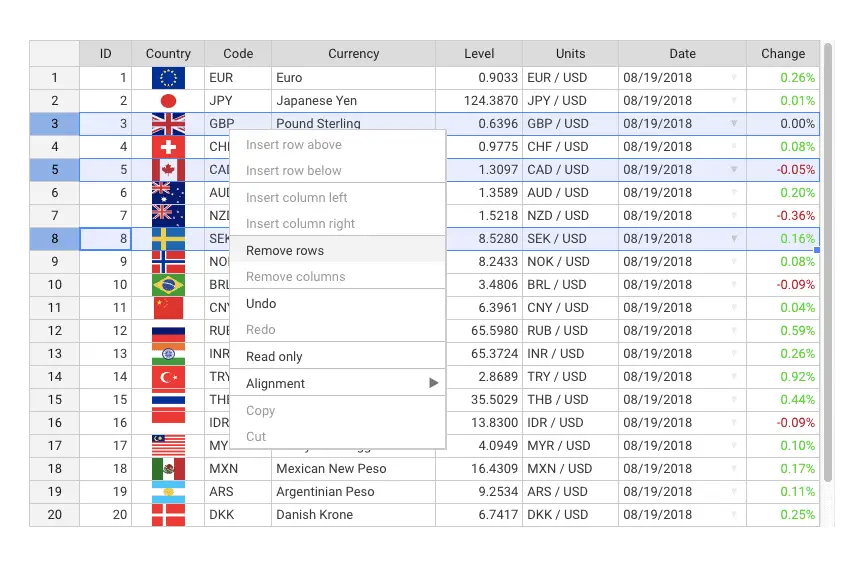
Handsontable for Angular is the official Angular wrapper for Handsontable.
Handsontable is a JavaScript Spreadsheet component for Web applications. It provides a familiar spreadsheet experience in web apps.
It is easy to use, and as customizable as possible. It can handle a very large volume of data without any performance issue.
Handsontable is available in two versions:
- Handsontable Community Edition
- Handsontable Pro
Refer my article Handsontable : The Best Javascript Spreadsheet for more details.
Important features of handsontable are :
- Sorting data
- Alignment
- Data validation
- Conditional formatting
- Freezing rows/columns
- Merging cells
- Defining custom cell types
- Moving rows/columns
- Resizing rows/columns
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
- Internationalization
- Non-contiguous selection
One of the real strengths of Kendo UI is the grid component. It provides immense flexibility and allows us to quickly and easily provide almost any kind of requested data view.
Kendo UI has expanded from being strictly jQuery based to include an Angular, React or Vue based version. Kendo UI Angular wrapper have all the features required to handle large volume of data.
Important features of Kendo UI grid are :
- Data operations
- Data binding
- Editing
- Filtering
- Grouping
- Paging
- Sorting
- Export options
- Excel
- Advanced implementations
- Context menu
- Detail row template
- Toolbar template
- Hierarchy
- Responsive design
- Row reordering
DevExtreme HTML5 JavaScript Data Grid is a responsive grid widget available as an Angular component.
Providing a wide number of capabilities including data editing and validation, searching and filtering, layout customization, Data Grid is a perfect choice for any modern business application.
It supports native Angular features too: AOT compilation, declarative configuration, TypeScript compile-time checking, and more.
Important features of DevExtreme angular data grid are :
- Data Binding
- Pagination and Scrolling
- Local Virtual Scrolling
- Editing
- Row Editing
- Cell Editing
- Data Validation
- Form Editing
- Popup Editing
- Cascading Lookups
- Grouping
- Filtering and Sorting
- Appearance
- Themes
- Column / Row Templates
- Cell Customization
- Data Summaries
- Master-Detail View
- Export