Application Deployment
Now our application is ready for deployment. We can deploy it on the server by using various ways like. Before this, we need to generate build package
Let’s start with Development build first,
Execute below CLI command in the project directory on the terminal to generate development build package.
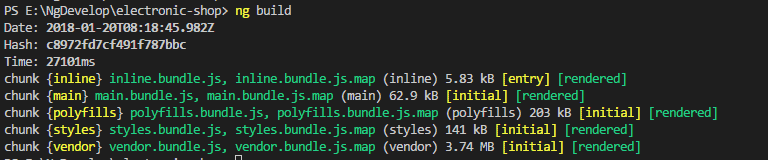
ng build
this command will default generate the build package in dist/ folder. as shown below,

This command will compress all component code. It will generate equivalent .js bundles.
Our whole application is combined into one main.bundle.js bundle, as well other supporting bundles for polyfills, styles and inline are generated. This all files are generated in one dist folder.
Note :
If you copy the files into a server sub-folder, append the build flag, --base-href and set the <base href="./"> or use the appropriate path from the root directory.
For example, if the index.html is on the server at /my/app/index.html, set the base href to <base href="/my/app"> like this.
ng build --base-href=/my/app/
or you can give relative path using <base href="./">
To generate production build use below CLI command
ng build --prod
You can compare the size of both the builds, for example when I build using ng build which is the simple build, it has generated dist folder with 8 MB size, production build has generated with the size of 740KB only.
The different ways for Deployment are :
- One way is you copy all the files of
distfolder and directly paste into the server web apps folder. - if you don’t want to direct copy then you can also generate the
warby copying the files ofdistfolder in Web folder of Web Project, export it as war and then deploy it. - or You can use Continuous Deployment tools like
Jenkinsfor the automatic deployment.
- Requesting services from a different server (CORS)
Angular developers may encounter a cross-origin resource sharing error when making a service request (typically a data service request) to a server other than the application’s own host server. Browsers forbid such requests unless the server permits them explicitly.
There isn’t anything the client application can do about these errors. The server must be configured to accept the application’s requests. Read about how to enable CORS for specific servers at enable-cors.org.
In this chapter, we have seen
- How to build Development package
- How to build Production package
- Different ways of Application Deployment
- Cross-Origin Resource Sharing (CORS)
