An Angular CLI project is the foundation for both quick experiments and enterprise solutions.
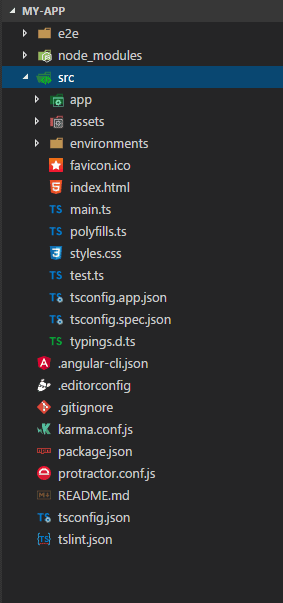
Once you execute ng new command, Angular CLI generate following angular project structure.
As shown above, some of the generated files might be unfamiliar to you. Although you will not need to edit each file during the project development, however, it is good to know the purpose of each file.
In this chapter, we will see the purpose of each file in the angular project structure.
- Note
Angular 6 is released. Project Structure of Angular 6 is slightly different, though all src files are same.
The first file you should check out is README.md. It has some basic information on how to use CLI commands. For Example, ng new, ng generate, ng build command etc.
This file is commonly used by GIT to show project details when you public this project on a git repository.
In addition to this, you can also add project information here.
The src Folder contains the files for our application. Most of the time You will only edit the files from the src folder.
Below table shows the list of files in the src folder with its purpose.
| File | Purpose |
|---|---|
| app/app.component.{ts,html,css,spec.ts} | It is the Root Component, Defines the AppComponent along with an HTML template, CSS stylesheet, and a unit test. all other components will become a tree of nested components as the application evolves. This component is initially loaded on the page. |
| app/app.module.ts | Defines AppModule, the root module that tells Angular how to assemble the application. Right now it declares only the AppComponent. Soon there will be more components to declare |
| assets/* | A folder where you can put images and anything else to be copied wholesale when you build your application. |
| environments/* | This folder contains one file for each of your destination environments with the specific environment configuration. which can be used during the project build. |
| favicon.ico | Every site wants to look good on the bookmark bar. This is the default icon given by Angular CLI |
| index.html | The main HTML page that is served when someone visits your site. Most of the time you'll never need to edit it. The CLI automatically adds all js and css files when building your app, even though if you need to use an external stylesheet or javascript, you can insert it into this file. |
| main.ts | The main entry point for your app. Compiles the application with the JIT(Just In Time) compiler and bootstraps the application's root module (AppModule) to run in the browser. You can also use the AOT(Ahead of Time) compiler without changing any code by appending the --aot flag to the ng build and ng serve commands. Most of the time you'll never need to edit it. |
| polyfills.ts | Different browsers have different levels of support of the web standards. Polyfills help normalize those differences. You should be pretty safe with core-js and zone.js, but be sure to check out the Browser Support guide for more information. For Example, Sometimes older version browser like IE 9, 10, or 11 need extra support files. that files you can add here. |
| styles.css | Your global styles go here. Most of the time you'll want to have local styles in your components for easier maintenance, but styles that affect all of your app need to be in a central place. |
| test.ts | This is the main entry point for your unit tests. It has some custom configuration that might be unfamiliar, but it's not something you'll need to edit. Most of the time you'll never need to edit it. |
| tsconfig.{app|spec}.json | TypeScript compiler configuration for the Angular app (tsconfig.app.json) and for the unit tests (tsconfig.spec.json). |
The src/ folder is just one of the items inside the project’s root folder. Other files help you build, test, maintain, document, and deploy the app. These files go in the root folder next to src/.
Most of the time You will not need to edit the files from the root folder.
Below table shows the list of files in the root folder with its purpose.
| File | Purpose |
|---|---|
| e2e/ | Inside e2e/ live the end-to-end tests. They shouldn't be inside src/ because e2e tests are really a separate app that just so happens to test your main app. That's also why they have their own tsconfig.e2e.json. |
| node_modules/ | Node.js creates this folder and puts all third-party modules listed in package.json inside of it. |
| .angular-cli.json | Configuration for Angular CLI. In this file you can set several defaults and also configure what files are included when your project is built. Check out the official documentation if you want to know more. |
| .editorconfig | Simple configuration for your editor to make sure everyone that uses your project has the same basic configuration. Most editors support an .editorconfig file. See http://editorconfig.org for more information. |
| .gitignore | Git configuration to make sure autogenerated files are not commited to source control. |
| karma.conf.js | Unit test configuration for the Karma test runner, used when running ng test. |
| package.json | npm configuration listing the third party packages your project uses. You can also add your own custom scripts here. |
| protractor.conf.js | End-to-end test configuration for Protractor, used when running ng e2e. |
| README.md | Basic documentation for your project, pre-filled with CLI command information. Make sure to enhance it with project documentation so that anyone checking out the repo can build your app! |
| tsconfig.json | TypeScript compiler configuration for your IDE to pick up and give you helpful tooling. |
| tslint.json | Linting configuration for TSLint together with Codelyzer, used when running ng lint. Linting helps keep your code style consistent. |
As you have seen above, there are different types of files available in the Angular Project Structure. These files are source code files and files for build, test, maintain, document and deploy the app.
In the next chapter, we will the basic terms of the Angular.